Hallo salam sampai kembali di blog petunjukonlene para blogger. Pada postingan ini akan dibahas mengenai bagaimana cara menambahkan watermark/credit tertentu pada semua gambar/image/foto di seluruh postingan blog sekaligus.
Mungkin ada blogger yang sudah punya banyak postingan, baru sadar ingin menambahkan watermark pada gambar di postingannya. Jika di edit kembali satu persatu gambarnya tentu buang buang waktu saja.
Kemungkinan lain karena, ingin blognya berpenampilan lebih yahud. Tetapi ini tentu kurang bagus kalau dipasang jika memang blog yang berisi konten gambar gambar berbagi. Pengunjung jadi malas karena ada credit/watermark pada gambarnya.
 |
| Jangan salah fokus bray |
Script kode Membuat watermark untuk seluruh postingan Blog
Adapun di sini kita menggunakan javascript. Kode ini bisa diterapkan pada blogspot/blogger ataupun wordpress.
Selain itu juga bisa diterapkan pada web/blog yang dibangun dengan yang support javascript. Kode yang akan di pasang adalah sebagai berikut.
<script> //<![CDATA[
window.addEventListener('DOMContentLoaded', function() {
// KONANDA STUDY CLUB JAVASCRIPT
var images = document.querySelectorAll('.post-body img');
images.forEach(function(image) {
var container = document.createElement('div');
container.style.position = 'relative';
container.style.display = 'inline-block';
var src = image.getAttribute('src');
var width = image.getAttribute('width');
var height = image.getAttribute('height');
var newImage = document.createElement('img');
newImage.setAttribute('src', src);
newImage.setAttribute('width', width);
newImage.setAttribute('height', height);
container.appendChild(newImage);
// Boleh edit tampilan disini
var watermark = document.createElement('div');
watermark.style.position = 'absolute';
watermark.style.bottom = '10px';
watermark.style.right = '10px';
watermark.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
watermark.style.color = 'white';
watermark.style.padding = '5px';
watermark.style.fontFamily = 'Arial, sans-serif';
watermark.style.fontSize = '14px';
watermark.innerHTML = 'TULISAN WATERMARK'; // Ganti teks watermark sesuai keinginan
container.appendChild(watermark);
image.parentNode.replaceChild(container, image);
});
});
//]]> </script> watermark.style.position = 'absolute';
Ini sebaiknya di biarkan saja. Ini adalah menunjukkan posisi watermark. Ada beberapa value lain sebenarnya. Jika anda tidak begitu paham mengenai value javascript, biarkan saja.
watermark.style.bottom = '10px'; dan watermark.style.right = '10px';
Penunjuk posisi atau jarak watermark dari bawah dan kanan. Jadi kode ini jika dipasang akan muncul watermark gambar pada kanan bawah gambar. Nilai 10 px bermakna jarak/indent nya dari masing masing.
Disini anda bisa ganti posisi watermark misalkan kiri-atas (ganti kata bottom dan right) jadi left dan top. Atau mau kanan atas (bottom ganti jadi top).
watermark.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
Kode penujuk warna background untuk watermark. Jika anda ingin tidak ada background bisa dihapusa bagian ini.
Jika ingin memberi warna latar lain bisa ganti dengan kode kode warna html. Untuk warna lain bisa pilih di https://htmlcolorcodes.com/. Pilih mode RGB ya.
watermark.style.color = 'white';
Kode warna untuk tulisan watermark. Di sini defaultnya putih. Anda bisa ganti dengan kode warna lain di website html color di atas. Bisa gunakan mode warna RGBA atau HEX. Tinggal ganti dengan kode HEX misal #ff0000 tulisa white tersebut.
watermark.style.fontFamily = 'Arial, sans-serif';
Jenis tulisan watermark. Anda bisa ganti dengan jenis tulisan lain, seperti Roboto dll.
watermark.style.fontSize = '14px';
Ukuran huruf untuk tulisan watermark. Sesuaikan saja angka 14 tersebut dengan selera yang anda suka.
watermark.innerHTML = 'TULISAN WATERMARK';
Silakan ganti TULISAN WATERMARK dengan teks yang ingin anda tampilkan untuk watermak. Misal nama website anda, atau nama blog anda. Bahkan boleh nama bapak anda sekalipun, canda bapak!
Dimana Pasang kode Script tersebut
Kode di atas setelah anda edit, tentu harus dipasang. Anda bisa pasang di lokalisasi (wkwk) yang bisa membaca Javascript.
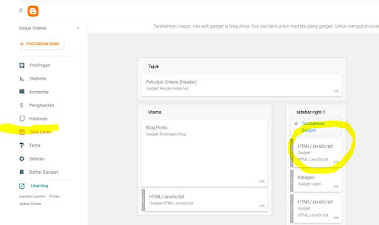
Pengguna wordpress (bukan yang gratis) ataupun pengguna blogger aka blogspot, bisa pasang kode tersebut di box, pada Layout yang mode HTML/Javascript.
Atau agar tak terganggun gugat. Karena urusan cerai atau apa, script ini juga bisa dipasang pada Temlplate HTML anda. Letakkan script ini tepatnya di atas tag </body> di template HTML anda.
Bonus, Pasang Watermark dalam Bentuk Gambar
Selanjutnya jika ada yang mau pasang watermark pada semua gambar pada setiap postingan blog. Tetapi tidak dalam bentuk teks. Maunya dalam bentuk img atau gambar. Sebut saja mungkin logo blog anda atau foto anda yang siapa tau bisa populer kan ya.
Anda bisa gunakan kode di bawah ini.
Anda bisa gunakan
Sekian dan terima cinta.
<script> //<![CDATA[
window.addEventListener('DOMContentLoaded', function() {
// Menemukan semua elemen gambar dalam postingan
var images = document.querySelectorAll('.post-body img');
// Loop melalui setiap gambar
images.forEach(function(image) {
// Buat elemen div untuk kontainer gambar dan watermark
var container = document.createElement('div');
container.style.position = 'relative';
container.style.display = 'inline-block';
// Salin atribut src, width, dan height dari gambar asli
var src = image.getAttribute('src');
var width = image.getAttribute('width');
var height = image.getAttribute('height');
// Buat elemen gambar baru
var newImage = document.createElement('img');
newImage.setAttribute('src', src);
newImage.setAttribute('width', width);
newImage.setAttribute('height', height);
// Tambahkan gambar baru ke dalam kontainer
container.appendChild(newImage);
// EDITTAMPILAN var watermark = document.createElement('div'); watermark.style.position = 'absolute'; watermark.style.bottom = '10px';
watermark.style.right = '10px';
watermark.style.backgroundImage = 'url(path-to-watermark-image.png)'; // Ganti dengan path gambar watermark yang Anda inginkan
watermark.style.backgroundSize = 'contain';
watermark.style.backgroundRepeat = 'no-repeat';
watermark.style.width = '100px'; // Sesuaikan ukuran gambar watermark
watermark.style.height = 'auto';
// Tambahkan elemen watermark ke dalam kontainer
container.appendChild(watermark);
// Ganti gambar asli dengan kontainer yang berisi gambar dan watermark
image.parentNode.replaceChild(container, image);
});
});
//]]> </script> Demikian tutorial blog, bagaiaman petunjuk membuat watermark pada semua gambar postingan blog di seluruh postingan blog secara otomatis dan sekaligus. Terima kasih sayang, tetapi tak terima cinta ya.
Share Yuk
Related Posts
Loading...

izin tanya, bagaimana cara membuat border template image thumbnail di link post? terima kasih
ReplyDelete