Pada bahasa pemograman javascript ini dikenal dengan istilah basis objek. Data dalam javascript ini berbeda dengan bahasa yang ada dalam PHP (dikenal dengan istilah prosedural). Dalam javascript angka, string dibaca sebagai objek.
Kedua ada yang disebut dengan tipe data objek. Contoh tipe data ini seperti array, fungsi dan tanggal. Pembahasan masing masing tipe data ditangguhkan dulu. Nanti mungkin akan dibahas detailnya pada postingan lain.
Dari contoh di atas, fungsi melekat pada objek ber-tipe data string (*lihat var a ="Belajar Mengenal Tipe Data Javascript".
Dalam penulisan fungsi (seperti length dan toUpperCase) tersebut sebelum titik harus didahului variabel. Conoh kita tadi, karena var = a, maka pencarian panjang karakter digunakan a.length. Untuk pengenalan fungsi lainnya bisa dilihat pada bahasan lain di halaman daftar isi blog ini.
Tipe Data dalam Javascript
Dalam javascript ada dua jenis tipe data secara umum. Pertama tipe data basic/dasar. Data ini terdiri dari data angka, tipe teks/string dan tipe boolean. Termasuk juga data null dan undefined.Kedua ada yang disebut dengan tipe data objek. Contoh tipe data ini seperti array, fungsi dan tanggal. Pembahasan masing masing tipe data ditangguhkan dulu. Nanti mungkin akan dibahas detailnya pada postingan lain.
Konsep Objek di Tipe Data Dasar Javascript
Tipe data dasar seperti angka, string dan boelaan pada javascript dianggap sebagai objek. Setiap variabel dengan tipe data ini akan bisa dilekatkan sebuah fungsi yang terkait. Dibandingkan dengan bahasa pemograman PHP (Prosedural) tipe data lebih bersifat 'mandiri'. Dengan kata lain untuk menjalankan perintah perlu fungsi yang mnjadikan variabel tipe data sebagai masukan untuk fungsi itu.
Sebagai contoh, akan dilakukan mencari panjang string dalam php. Maka akan digunakan fungsi strlen. Jika $b adalah variabel dengan tipe string, maka untuk mencari panjang variabel $b digunakan penulisan strlen($b). Sementara untuk membuat variabel default ke huruf besar digunakan fungsi strttoupper($b). Contohnya dalam php,
<?php
$a = "Belajar Mengenal Tipe Data javascript";
echo strlen($a); //ditampilkan nanti jumlah karakter dari variabel
echo strtoupper($a); //Mengubah semua huruf variabel menjadi huruf kapital.
?>
Tak usah terlalu dipikirkan contoh di atas. Ini hanya sebagai pembanding dengan javascript. Pada javascript cukup dibutuhkan fungsi untuk memanggil variabel tersebut. Contoh untuk mencari panjang string (banyak karakter) digunakan fungsi a.length. Sementara untuk mengubah huruf digunakan fungsi a.toUpperCase. Jika data diatas ditulisa dalam Javascript bisa ditulis dalam kode berikut.ari contoh tersebut terlihat bahwa dalam JavaScript, fungsi bawaan untuk pemrosesan string adalah method dari object String itu sendiri. Penjelasan dan method-method yang ada di dalam JavaScript akan kita bahas secara detail dalam tutorial selanjutnya.
<!DOCTYPE html><html><head><title>Saya Belajar Javascript</title><script type="text/javascript">function fungsi_pertama(){ var a="Belajar Mengenal Tipe Data javascript";document.getElementById("tempat_jumlah").innerHTML="Jumlah Hurufnya "+a+" = "+a.length+"";document.getElementById("tempat_hasil").innerHTML="Tulisan Kapital "+a+" jadi <br/> "+a.toUpperCase()+"";}</script>Pada kode [ document.getElementById("tempat_jumlah").innerHTML="Jumlah Hurufnya "+a+" = "+a.length+"" ] menunjukkan penulisan tampilan yang dipanggil oleh <div id="tempat_jumlah"> <br/> pada html. Fungsi untuk menghitung yang dimaksud adalah a.length. Begitu juga dengan kode yang di-birukan. Untuk merubah huruf digunakan fungsi a.toUpperCase().
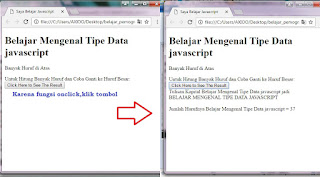
</head><body><h1>Belajar Mengenal Tipe Data javascript</h1><p> Banyak Huruf di Atas</p>Untuk Hitung Banyak Huruf dan Coba Ganti ke Huruf Besar:<button id="tambah" onclick="fungsi_pertama()">Click Here to See The Result</button><br/>
<div id="tempat_hasil"></div> <br/><div id="tempat_jumlah"> <br/></body></html>
Dari contoh di atas, fungsi melekat pada objek ber-tipe data string (*lihat var a ="Belajar Mengenal Tipe Data Javascript".
Dalam penulisan fungsi (seperti length dan toUpperCase) tersebut sebelum titik harus didahului variabel. Conoh kita tadi, karena var = a, maka pencarian panjang karakter digunakan a.length. Untuk pengenalan fungsi lainnya bisa dilihat pada bahasan lain di halaman daftar isi blog ini.
Share Yuk

No comments:
Post a Comment