Text-decoration yang dimaksud adalah efek yang digunakan untuk menghias sebuah selector dalam CSS. Contoh text-decoration adalah tulisan yang memiliki garis-vawah, teks yang di coret dan teks yang memiliki agris bawah. Adapun properties yang digunakan adlah underline, overline, line-thorugh.
Sebagai contoh, bisa diperhatikan kode di bawah ini,
pro1 {
text-decoration: underline;
}
pro2 {
text-decoration: overline;
}
pro3 {
text-decoration: line-through;
}
Selain itu juga ada nlai none. Arti dan efek dari none ini adalah menghilangkan efek yang telah ada berupa garis-bawah, tercoret dan garis di atas pada CSS. Pada web design ini digunakan biasanya untuk menghapus garis bawah pada sebuah tautan. Demi mempersingkat, bisa di eksekusi kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>nan daja</title>
<style type="text/css">
.pro1 { text-decoration: underline; }
.pro2 { text-decoration: overline; }
.pro3 { text-decoration: line-through; }
.pro4 { text-decoration: underline overline line-through; }
a { text-decoration: none; }
</style>
</head>
<body>
<h2> Contoh text-decoration dala CSS</h2>
<p class="pro1">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro2">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro3">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro4">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<a href="http://ibahasapemograman.blogspot.com">Sumber Klik DI sini</a>
</body>
</html>
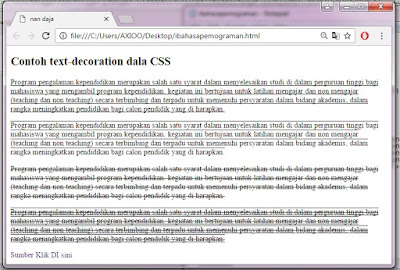
Untuk selector pro1 hingga pro3 saya menggunakan teks decoration bergaris bawah, bregaris atas dan dicoret. Hasilnya bisa dilihat pad paragraf 1 sampai 3. Kemdian untuk paragraf 4, saya menggunakan selector pro4. Selector tersebut saya menggabungkan semua text-decoration yang ada. Terakhir jika dilihat pada kode yang berwarna biru, didefenisikan selector a. Selector tersebut memiliki nilai none. Hasil tampilan, ketika saya membuat tautan maka akan hilang garis bawahnya. Sebagai perbandingan anda bisa menghapus a { text-decoration: none; } , kemudian coba jalankan lagi kode tersebut anda akan mendapat kata "Sumber Klik disini" bergaris bawah karena pada defaultnya browser, tautan akan diberi garis bawah.
Sebagai contoh, bisa diperhatikan kode di bawah ini,
pro1 {
text-decoration: underline;
}
pro2 {
text-decoration: overline;
}
pro3 {
text-decoration: line-through;
}
Selain itu juga ada nlai none. Arti dan efek dari none ini adalah menghilangkan efek yang telah ada berupa garis-bawah, tercoret dan garis di atas pada CSS. Pada web design ini digunakan biasanya untuk menghapus garis bawah pada sebuah tautan. Demi mempersingkat, bisa di eksekusi kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>nan daja</title>
<style type="text/css">
.pro1 { text-decoration: underline; }
.pro2 { text-decoration: overline; }
.pro3 { text-decoration: line-through; }
.pro4 { text-decoration: underline overline line-through; }
a { text-decoration: none; }
</style>
</head>
<body>
<h2> Contoh text-decoration dala CSS</h2>
<p class="pro1">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro2">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro3">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<p class="pro4">Program pengalaman kependidikan merupakan salah satu syarat dalam menyelesaikan studi di dalam perguruan tinggi bagi mahasiswa yang mengambil program kependidikan. kegiatan ini bertujuan untuk latihan mengajar dan non mengajar (teaching dan non teaching) secara terbimbing dan terpadu untuk memenuhi persyaratan dalam bidang akademis, dalam rangka meningkatkan pendidikan bagi calon pendidik yang di harapkan.</p>
<a href="http://ibahasapemograman.blogspot.com">Sumber Klik DI sini</a>
</body>
</html>
Untuk selector pro1 hingga pro3 saya menggunakan teks decoration bergaris bawah, bregaris atas dan dicoret. Hasilnya bisa dilihat pad paragraf 1 sampai 3. Kemdian untuk paragraf 4, saya menggunakan selector pro4. Selector tersebut saya menggabungkan semua text-decoration yang ada. Terakhir jika dilihat pada kode yang berwarna biru, didefenisikan selector a. Selector tersebut memiliki nilai none. Hasil tampilan, ketika saya membuat tautan maka akan hilang garis bawahnya. Sebagai perbandingan anda bisa menghapus a { text-decoration: none; } , kemudian coba jalankan lagi kode tersebut anda akan mendapat kata "Sumber Klik disini" bergaris bawah karena pada defaultnya browser, tautan akan diberi garis bawah.
Share Yuk

No comments:
Post a Comment