Pada topik sebelumnya telah dibahas tentang posisi bagaimana menyisipkan kode javascript ke html. Pada bahasan kali ini kita akan samasama mempelajari dimana posisi javascript tersebut sebaiknya diletakkan. Pada dasarnya peletakan javascript tergantung selera dan sesuai kebutuhan website. Karena posisi tersebut sedikitnya memiliki pengaruh pada eksekusi nantinya. Mari kita lihat posisi javascript dan pengaruhnya terhadap tampilan website.
Di halaman html, akan diproses secara berurutan oleh browser. Begitu juga dengan CSS, javascript. Jika diletakkan pada awal dokumen (dalam tag <head> maka browser akan meneksekusi ini terlebih dahulu sebelum membaca html yang ada di dalam <body>.
Sebagai contoh bisa dicoba mengeksekusi code ini.
Sebagai contoh kita akan ubah posisi kode javascript dari contoh pertama tadi. Perhatikan dan eksekusi kode berikut ini.
Javascript pada awal HTML (dalam tag <head>)
Di halaman html, akan diproses secara berurutan oleh browser. Begitu juga dengan CSS, javascript. Jika diletakkan pada awal dokumen (dalam tag <head> maka browser akan meneksekusi ini terlebih dahulu sebelum membaca html yang ada di dalam <body>.
Sebagai contoh bisa dicoba mengeksekusi code ini.
<!DOCTYPE html>Perhatikan kode javascript yang berwarna biru. Diletakkan dalam tag <head>. Jika dijalankan maka akan tampl javascript terlebih dahulu, setelah itu baru akan tampil halaman html. Kira-kira tampilan nanti seperti ini.
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar Pemograman Tutorial 6</title>
<script>
alert("Ini adalah kode javasscript anda");
</script>
</head>
<body>
<p>Begini jika javascript di taruh di antara di bagian head</p>
<p>Jadi akan tampil, java lebih dahulu,jika dilakukan aksi baru akan kebuka halaman</p>
</body>
</html>
Javascript di atas tag <html>
Peletakkan jaavscript di atas html ini digunakan sebagai solusi ketika ingin menampilkan halaman secara keseluruhan terlebih dahulu, baru ditampilkan/ diproses kode javascriptnya. Ingat pada browser akan membaca html, CSS, javascript secara berurutan. Tag </html> menyatakan akhir dari pembacaan html. Bisa disimpulkan jika javascript ditaruh di sini, maka browser akan membaca <head>, <body> dan terakhir sebelum mengakhiri pembacaan html baru akan di baca javascript.Sebagai contoh kita akan ubah posisi kode javascript dari contoh pertama tadi. Perhatikan dan eksekusi kode berikut ini.
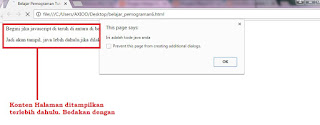
<!DOCTYPE html>Setelah dieksekusi, ternyata akan tampil halaman secara keseluruhan terlebih dahulu. Setelah selesai ditampilkan maka baru akan ditampilkan/terbaca perintah javascript. Hasilnya akan seperti ini.
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<title>Belajar Pemograman Tutorial 6</title>
</head>
<body>
<p>Begini jika javascript di taruh di antara di atas tag tutup html</p>
<p>Jadi akan tampil, konten lebih dahulu, baru setelah itu hadir javascriptnya</p>
</body>
<script>
alert("Ini adalah kode javasscript anda");
</script>
</html>
Namun, kebanyakan programmer jarang sekali meletakkan javascript pada akhir halaman ini. Tetapi agar tidak mengurangi kenyamanan user bisa dicarikan solusi dengan cara menggunakan fungsi event load. Fungsi ini berkerja jika dilakukan suatu aksi pada halaman, maka javascript baru akan dibaca. Aksi tersebut bisa saja berupa klik tombol, klik kanan atau lainnya. Penjelasan mengenai cara membuat fungsi ini akan dijelaskan nanti.
Sebagai tambahan, aksi yang dimaksud tidak selalu harus berupa klik. Bisa saja dengan syarat halaman harus selesai loading baru akan tampil javascript tersebut. Fungsi eventload ini bisa saja diletakkan pada bagian mana yang anda suka. Tetapi kebanyakan ditaruh oleh para programmer di dalam tag <head>. Sebagai demonstrasi fungsi event load ini bisa dicoba mengeksekusi kode berikut.
<!DOCTYPE html>Bisa dilihat bagian yang berwarna biru adalah javascript yang diletakkan pada tag <head>. Namun pada kenyataannya, halaman akan loading terlebih dahulu, baru akan ditampilkan javascript-nya. Sudah dicoba untuk mengeksekusi?
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Demo Fungsi Event Load</title>
<script>window.onload = function(){ var a=document.getElementById("rujukan"); a.innerHTML="<p>Kan udah loading, baru ini tampil</p>";}</script>
</head><body>
<h1>Ini Demo Fungsi Event Load</h1>
<p> Contoh Dulu ya, Tutorial akan dibahas di post berikutnya</p>
<div id="rujukan"></div>
</body>
</html>
Share Yuk


No comments:
Post a Comment