Sebuah blog tentu akan terlihat sepi tanpa adanya fitur dan widget tambahan lain di bagian pinggir blog. Bukan hal yang aneh lagi, biasanya pada pinggiran (side bar) atau footer akan ditambahkan beberapa hal yang membantu pengunjung mengeksplorasi blog tersebut.
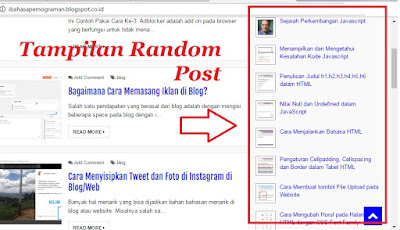
Beberapa widget tambahan yang sering ditemui pada blog adalah Popular Post, Archive/ Arsip, Label, Subscribe/Langganan dan lain-lain.Entah anda yang memang meinginkan atau belum tahu mau diisi apa ruang yang tersisa ; saya menyarankan untuk mengisi tempat tersebut dengan random post atau post acak. Kenapa? Karena ini secara tidak lansung akan kembali mengedepankan post post anda yang terdahulu contohnya seperti gambar berikut.
Buat anda yang belum tahu Apa itu random post? Random post adalah widget dimana akan ditampilkan secara acak beberapa postingan anda terdahulu. Untuk memasangnya cukup mudah, masuk ke Layout/Tata Letak Blog Anda. Lalu Add Widget / Tambahkan Gadget pada bagian sidebar kanan atau footer blog anda. Selanjutnya pilih HTML/Javascript pada tab baru yang muncul lalu letakkan kode di bawah ini di dalamnya.
numposts=3 , Bisa anda ubah angkanya sesuai banyak random post yang akan tampil. Pada script di atas akan ditampilkan 3. Anda bisa mengganti menjadi 5,7 atau berapa saja.
https://lh5.googleusercontent.com/-hxY0rTdcuyM/UfUyPpaoBKI/AAAAAAAACsQ/vFtqfUwj074/s72-no/no-image.PNG, diubah untuk menampilkan gambar thumbail. Maksudnya jika gambar pada postingan tidak terbaca, maka akan ditampilkan gambar tersebut. Cukup anda ganti dengan URL gambar anda sendiri. Jika tidak diubah juga tidak apa-apa.
*UBAHDISINI*, Hapus saja jika anda ingin menampilkan random post pada blog tersebut. Jika anda ingin menampilkan random post dari blog lain, maka isikan dengan URL blog lain tersebut.
Bila anda ingin menampilkan random post untuk kategori (label ) tertentu saja anda bisa menambahkan /-/(namalabel) pada akhiran *UBAHDISINI*/feeds/posts/default pada 2 buah bagan URLyan berwarna merah. Sebagai contoh, Anda ingin menampilkan random post dari blog ini untuk kategori HTML saja. Jadi anda haru s ganti bagian yang warna merah dengan :
...src=\"http://ibahasapemograman.blogspot.com/feeds/posts/default/-/html?alt=json-....
Hal ini juga bisa dilakukan untuk menampilkan random post pada blog sendiri dengan label tertentu. Jangan lupa, nama label sangan sensitif, harus sesuai huruf besar dan huruf kecilnya. Oh iya jika label terdiri dari dua suku kata, misalkan ' aku ganteng' untuk spasi diganti dengan %20. Menjadi ...default/-/aku%20ganteng?.
Beberapa widget tambahan yang sering ditemui pada blog adalah Popular Post, Archive/ Arsip, Label, Subscribe/Langganan dan lain-lain.Entah anda yang memang meinginkan atau belum tahu mau diisi apa ruang yang tersisa ; saya menyarankan untuk mengisi tempat tersebut dengan random post atau post acak. Kenapa? Karena ini secara tidak lansung akan kembali mengedepankan post post anda yang terdahulu contohnya seperti gambar berikut.
 |
| Tampilan Random Post |
<style><!--#random-posts img{float:left;margin-right:10px;border:1px solid #999;background:#FFF;width:36px;height:36px;padding:4px}--></style><ul id='random-posts'><script type="text/javascript">var rdp_numposts=3;var rdp_snippet_length=100;var rdp_info='no';var rdp_comment='Comment';var rdp_disable='';var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"*UBAHDISINI*/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};</script><script type="text/javascript">function random_posts(json){a=location.href;y=a.indexOf('?m=0');for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;if(y!=-1){rdp_posturl=rdp_posturl+'?m=0'}var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://lh5.googleusercontent.com/-hxY0rTdcuyM/UfUyPpaoBKI/AAAAAAAACsQ/vFtqfUwj074/s72-no/no-image.PNG"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" title="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" alt="'+rdp_posttitle+'" title="'+rdp_posttitle+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"*UBAHDISINI*/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};</script></ul>Sekarang jika diperhatikan ada beberapa bagian yang saya warnai merah hijau dan biru. Fungsinya untuk anda atur sendiri sesuai selera anda.
numposts=3 , Bisa anda ubah angkanya sesuai banyak random post yang akan tampil. Pada script di atas akan ditampilkan 3. Anda bisa mengganti menjadi 5,7 atau berapa saja.
https://lh5.googleusercontent.com/-hxY0rTdcuyM/UfUyPpaoBKI/AAAAAAAACsQ/vFtqfUwj074/s72-no/no-image.PNG, diubah untuk menampilkan gambar thumbail. Maksudnya jika gambar pada postingan tidak terbaca, maka akan ditampilkan gambar tersebut. Cukup anda ganti dengan URL gambar anda sendiri. Jika tidak diubah juga tidak apa-apa.
*UBAHDISINI*, Hapus saja jika anda ingin menampilkan random post pada blog tersebut. Jika anda ingin menampilkan random post dari blog lain, maka isikan dengan URL blog lain tersebut.
Bila anda ingin menampilkan random post untuk kategori (label ) tertentu saja anda bisa menambahkan /-/(namalabel) pada akhiran *UBAHDISINI*/feeds/posts/default pada 2 buah bagan URLyan berwarna merah. Sebagai contoh, Anda ingin menampilkan random post dari blog ini untuk kategori HTML saja. Jadi anda haru s ganti bagian yang warna merah dengan :
...src=\"http://ibahasapemograman.blogspot.com/feeds/posts/default/-/html?alt=json-....
Hal ini juga bisa dilakukan untuk menampilkan random post pada blog sendiri dengan label tertentu. Jangan lupa, nama label sangan sensitif, harus sesuai huruf besar dan huruf kecilnya. Oh iya jika label terdiri dari dua suku kata, misalkan ' aku ganteng' untuk spasi diganti dengan %20. Menjadi ...default/-/aku%20ganteng?.
Share Yuk
Related Posts
Loading...
No comments:
Post a Comment