Bahasa HTML dipergunakan dalam membuat konten. Perintah pembuatan konten tersebut berupa tag khusus. Misalkan telah dibahas tag <b> untuk menampilkan huruf dengan bentuk bold. Kemudian dalam html juga dikenal tag <span> dan tag <div>. Apa itu span dan div dalam html? Dan untuk apa gunanya tag tersebut? Mari kita lihat
Arti <span> dan <div> dalam HTML
Dalam penulisan dokumen html span dn div tak mempunyai makna khusus. Namu tag ini sering digunakan dalam mendesain suatu web. Terutama untuk tag <div>.
Pada halaman web yang belum menggunakan CSS tag div ini tidak berguna. Setelah penambahan CSS baru di ini akan memiliki peran dalam menentukan tampilan web. Biasanya tag <div> ini akn diikuti oleh atribut id.Ini digunakan untuk membedakan antar sesama div lainnya. Coba saja anda compile kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Tag Div pad HTML</title>
</head>
<body>
<div id="header">
<h1>Judul Web</h1>
<img src="logo_website.jpg" />
</div>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</div>
<div id="content">
<div id="article_1">
<p>......Isi dari artikel.....</p>
</div>
</div>
<div id="sidebar">
<h1>Artikel Terbaru</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div>
<div id="footer">
<p>Credit to Bahasa Pemograman</p>
</div>
</body>
</html>
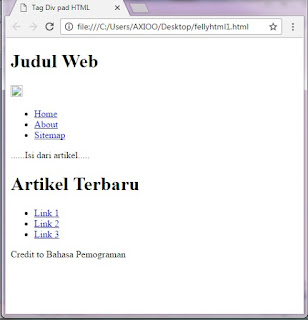
Akan di dapat tampilan seperti gambar di atas. Struktur seperti di atas akan ditemukan pada web dengan penulisan dicampur dengan CSS pada sebuah web. Dari kode tersebut terdapat<div> dengan id yang berbeda antara satu dan yang lainnya. Sekali lagi tampilan tersebut hanya tanpa CSS maka akan terlihat hambar.
Beda <span> dan <div> dalam HTML
Dalam HTML tag bisa dikelompokkan menjadi 2 jenis. Pertama, block-line merupakan tag yang berdiri sendiri. Biasanya akan membentuk baris baru atau klompok baru. Contohnya, tag <p> untuk paragraf, tag <h> untuk judul, <table> untuk tabel. Dalam sebuah block-line memungkinkan bersarang block-line lain ataupun in-line yang lain.
Jenis yang ke dua adalah inline. Tag ini hanya berfungsi memperbaiki tampilan dan tidak membentuk suatu kesatuan baru. Contohnya adalah <i> untuk huruf miring, <b> untuk huruf tebal. Tag ini hanya melakukan perubahan style, bukan membentuk baris baru seperti block line.
Kembali kepada div, div disini termasuk dalam jenis block-line. Kehadiran div akan membentuk kelompok baru. Dari contoh kode di atas, dengan adanya di maka masing masing dikelompokkan sesuai id.
Sementara untuk tag span termasuk pada jenis inline. Kehadiran span, tidak membuat sebuah kelompok baru. Sebagai bahan perbandingan bisa di-compile kode di bawah ini.
<!DOCTYPE html>
<html>
<style type="text/css"> <!-- Jangan Pikirkan CSS ini dulu-->
#kalimat{
font-weight: bold;
}
.miring{
font-style: italic;
color:#0000EF;
}
</style>
<head>
<title>Beda Span dan id dalam HTML </title>
</head>
<body>
<p>
<strong>Sebuah <em>paragraf</em> tanpa div dan span </strong>
</p>
<div id="kalimat">
paragraf ini pakai span dan div, kata 'Jokowi' setelah angka 1 pakai span. 1 <span class="miring">Jokowi</span>. ini tanpa span
</div>
</body>
</html>
Jika di-compile akan terlihat seperti gambar di atas. Kode yang diwarnai merah, menampilkan kalimat yang berkotak merah. Sementara kode biru ditampilkan seperti kalimat dalam kotak biru. Secara posisi tak ada beda kalimat tersebut. Lalu pada kode biru perhatikan.
Ditambahkan div pada kalimat biru beserta span. Konten yang berada dalam span adalah jokowi. Span tersebut akan memanggil CSS yang di defenisikan disebelumnya. Artinya, span ini bisa dikatakan sebagai 'fungsi' pemanggil CSS yang telah dibuat. Untuk sementara mengenai cara penulisan CSS ini abaikan saja dulu. Yang penting anda tahu kegunaan span dan div tersebut.
Share Yuk


No comments:
Post a Comment