Input radio pada sebuah isian form HTML adalah isian data yang memiliki beberapa opsi dan pengunjung harus memilih salah satu opsi. Bedakan dengan checkbox, dimana pengunjung boleh memilih satu atau lebih pilihan. Contoh penggunaanya adalah dalam membuat form dengan isian jenis kelamin.
Format umum dalam penulisan fungsi radio dalam html ini secara umum adalah:
<form>
<input type="radio" name="nama_radio" value="isi_radio1"/>Teks1
<input type="radio" name="nama_radio" value="isi_radio2"/>Teks2
</form>
<form>
<input type="radio" name="nama_radio" value="isi_radio1"/>Teks1
<input type="radio" name="nama_radio" value="isi_radio2"
checked="checked"/>Teks2
</form>
Sederhananya ini berupa sebuah pilihan default ketika pengunjung belum atau tidak memilih dari pilihan yang tersedia.
Format umum dalam penulisan fungsi radio dalam html ini secara umum adalah:
<input type=”radio”/>TeksDalam proses data ini biasanya akan disambungkan dengan beberapa fungsi pemograman lain seperti javascript.
Atribut name pada input radio di HTML
Atribut name ini berfungsi sebagai penanda bahwa radio itu berada dalam sebuah grup/kelompok. Dan pengunjung hanya boleh memilih satu dari pilihan tersebut. Contohnya:<form><input type="radio" name="bpo1"/>teks1<input type="radio" name="bpo1"/>teks2</form>Name ini juga digunakan sebagai penanda dalam proses hasil pilihan dari form ke dalam web server seperti proses data dengan PHP.
Atribut value pada input radio di HTML
Atribut value ini sangat berguna dalam proses data pada form. Semisal jika dihubungkan halaman PHP maka nilai yang akan diproses merupakan value dari radio ini.Berikut contoh penggunaan atribut value:<form>
<input type="radio" name="nama_radio" value="isi_radio1"/>Teks1
<input type="radio" name="nama_radio" value="isi_radio2"/>Teks2
</form>
Atribut Checked dan disabled pada input Radio di HTML
Atribut ini digunakan untuk menandai dipilih atau tidaknya radio itu. Nilai dari atribut ini Cuma ‘checked’ atau Cuma bisa ditulis checked=”checked”. Secara lengkap penggunaanya dala sebuah form html sebagai berikut.<form>
<input type="radio" name="nama_radio" value="isi_radio1"/>Teks1
<input type="radio" name="nama_radio" value="isi_radio2"
checked="checked"/>Teks2
</form>
Sederhananya ini berupa sebuah pilihan default ketika pengunjung belum atau tidak memilih dari pilihan yang tersedia.
Sementara untuk atribut disabled, untuk menonaktifkan sebuah pilihan radio. Penggunaan lebih lengkap akan dipadukan dengan javascript. Ini memungkinkan user harus mengisi data yang lain dan baru bisa melakukan pilihan ini. Format penulisan atribut disable ini sebagai berikut. <input type="radio" name="nama_radio" disabled="disabled"/>Teks1.
Beberapa atribut lain yang mungkin digunakan adalah id=”namaid” atau class=”pasangkelas” digunakan sebagai penanda perujukan keterhubungan dengan program lain. Misal dengan CSS, Javascript.
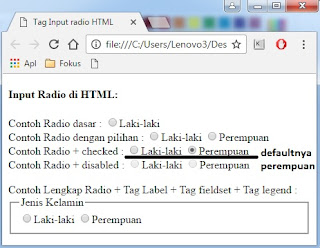
Sebagai contoh dalam pembuatan input radio ini bisa dijalankan kode di bawah ini.
Beberapa atribut lain yang mungkin digunakan adalah id=”namaid” atau class=”pasangkelas” digunakan sebagai penanda perujukan keterhubungan dengan program lain. Misal dengan CSS, Javascript.
Sebagai contoh dalam pembuatan input radio ini bisa dijalankan kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Tag Input radio HTML</title>
</head><body>
<h4>Input Radio di HTML:</h4>
<form>
Contoh Radio dasar :
<input type="radio" name="jenis_kelamin1" value="Laki-laki"/>Laki-laki
<br />
Contoh Radio dengan pilihan :
<input type="radio" name="jenis_kelamin2" value="Laki-laki"/>Laki-laki
<input type="radio" name="jenis_kelamin2" value="Perempuan"/>Perempuan
<br />
Contoh Radio + checked :
<input type="radio" name="jenis_kelamin3" value="Laki-laki"/>Laki-laki
<input type="radio" name="jenis_kelamin3" value="Perempuan"
checked="checked"/>Perempuan
<br />
Contoh Radio + disabled :
<input type="radio" name="jenis_kelamin4" value="Laki-laki"
disabled="disabled"/>Laki-laki
<input type="radio" name="jenis_kelamin4" value="Perempuan"
disabled="disabled"/>Perempuan
<br />
<br />
Contoh Lengkap Radio + Tag Label + Tag fieldset + Tag legend :
<fieldset>
<legend>Jenis Kelamin</legend>
<label>
<input type="radio" name="jenis_kelamin5" value="Laki-laki"/>Laki-laki
</label>
<label>
<input type="radio" name="jenis_kelamin5" value="Perempuan"/>Perempuan
</label>
</fieldset>
</form>
</body>
</html>
Dari contoh di atas, perhatikan penggunaan checked. Dengan adanya checked secara default, ketika form dihalaman terbuka, pilihan secara default pada perempuan. Namun pilihan lain juga bisa dipilih.
Share Yuk
Related Posts
Loading...

No comments:
Post a Comment