Border atau bingkai adalah garis pada tepi sebuah objek. Fungsi border akan mempertegas objek yang ditampilkan dan tentunya akan memperindah tampilan objek tersebut. Berikut ini sebuah ringkasan tutorial CSS dan HTML tentang membuat border pada objek halaman.
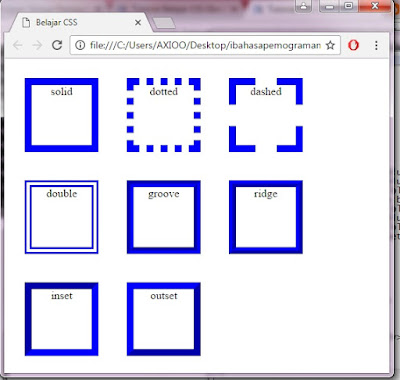
Style Border, atau model garis tepi. Model ini bisa dibilang gaya garispinggir tersebut. Inilah yang akan memperindah tampilan objek tersebut. Berikut macam macam border style:
Lalu bagaimana menulis kode border tersebut dalam CSS? Ketiga properties tersebut digunakan atau ditulis dalam satu baris saja. Misalkan anda ingin membuat kotak width 85px dan height 85px dengan border dengan warna biru dan tebal garis tepi 2px denan model double. Maka akan ditulis.
<style>
div{
width: 85px;
height: 85px;
float: left;
margin: 20px;
text-align: center;
}
.bordersaya { border: 10px solid green; }
</style>
<style>
div{
width: 200px;
height: 200px;
border-top: 9px solid red;
border-bottom: 9px dotted yellow;
border-left: 9px double green;
border-right: 9px solid blue;
}
</style>
Sebagai contoh penggunaannya bisa dijalankan kode lengkap dibawah ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.garistepi1 {width : 400px ; height:100px;
border-top: 4px solid red;
border-right: 4px double blue;
border-left: 4px dashed black;
border-bottom: 4px dotted green;
}
.garistepi2 {border: 10px ridge red;
}
</style>
</head>
<body>
<p class="garistepi1">
Ini Border dengan style macam macam lho.Jadi kamu bisa gunakan in sebagai border. Tipe border lain bisa dilihat di atas.
</p>
<img class="garistepi2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSwAYr9-SuA4VxrUj_XJix5xmPB8RUxE_PtULoFGpHC5uO1cDX-5qBK9AbTKSlai08mIBIJRv28eV502-BuJ-8fz6YTGRGYUKKZWv5_BD8IKDKMIjS19mP4jVb0b7VB-qwbXCMdrH6VT4/s320/analisis+statistik.jpg" />
</body>
</html>
Bagian yang pertama adalah sebuah paragraf yang diberi border. Sebagai sampel saja saya mengunakan berbagai macam style. Kemudian bagian kedua adalah gambar yang saya beri border. Ini saya menggunakan border satu tipe saja yaitu dengan properties border saja. Perhatikan kode CSS yang diwarnai biru di atas untuk lebih detailnya.
Macam Macam Border untuk Website
Sebelum membuat border ini harus dikenali macam macam border terlebhi dahulu. Ada beberapa properties yang digunakan dalam mempercantik tampilan website ini.
Ketebalan garis tepi, digunaka untuk menentukan tebalnya garis tersebut. Properties ini diikuti dengan value dengan satuan pixel.
Warna border, digunakan untuk menentukan warna apa garis tepi tersebut. Warna bisa dipilih sesuai dengan penulisan warna apa saja. Selengkapnya mengenai penulisan warna baca catatan terkait : Penulisan Kode Warna dalam CSS.
Style Border, atau model garis tepi. Model ini bisa dibilang gaya garispinggir tersebut. Inilah yang akan memperindah tampilan objek tersebut. Berikut macam macam border style:
Lalu bagaimana menulis kode border tersebut dalam CSS? Ketiga properties tersebut digunakan atau ditulis dalam satu baris saja. Misalkan anda ingin membuat kotak width 85px dan height 85px dengan border dengan warna biru dan tebal garis tepi 2px denan model double. Maka akan ditulis.
<style>
div{
width: 85px;
height: 85px;
float: left;
margin: 20px;
text-align: center;
}
.bordersaya { border: 10px solid green; }
</style>
Membuat Bingkai dengan Perbedaan tiap sisi
Dalam membuat bingkai ini anda bisa mengunakanproperties berbeda pada setiap sisinya. Misalkan dikanan warna biru dengan model solid, dikiri dengan warna merah dengan style double. Begitu juga untuk atas dan bawah. Untuk melakukan hal tersebut, property bisa diubah menjadi border-left, border-right, border-top dan border-bottom. Contoh penulisannya adalah.
div{
width: 200px;
height: 200px;
border-top: 9px solid red;
border-bottom: 9px dotted yellow;
border-left: 9px double green;
border-right: 9px solid blue;
}
</style>
Sebagai contoh penggunaannya bisa dijalankan kode lengkap dibawah ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.garistepi1 {width : 400px ; height:100px;
border-top: 4px solid red;
border-right: 4px double blue;
border-left: 4px dashed black;
border-bottom: 4px dotted green;
}
.garistepi2 {border: 10px ridge red;
}
</style>
</head>
<body>
<p class="garistepi1">
Ini Border dengan style macam macam lho.Jadi kamu bisa gunakan in sebagai border. Tipe border lain bisa dilihat di atas.
</p>
<img class="garistepi2" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSwAYr9-SuA4VxrUj_XJix5xmPB8RUxE_PtULoFGpHC5uO1cDX-5qBK9AbTKSlai08mIBIJRv28eV502-BuJ-8fz6YTGRGYUKKZWv5_BD8IKDKMIjS19mP4jVb0b7VB-qwbXCMdrH6VT4/s320/analisis+statistik.jpg" />
</body>
</html>
Bagian yang pertama adalah sebuah paragraf yang diberi border. Sebagai sampel saja saya mengunakan berbagai macam style. Kemudian bagian kedua adalah gambar yang saya beri border. Ini saya menggunakan border satu tipe saja yaitu dengan properties border saja. Perhatikan kode CSS yang diwarnai biru di atas untuk lebih detailnya.
Share Yuk


No comments:
Post a Comment