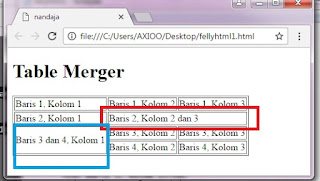
Dalam pembuatan beberapa tabel ada kalanya dibutuhkan tabel yang 'beranak'. Maksudnya pada kolom suatu tabel di bawahnya akan ada 2 buah kolom penjelasan. Atau mungkin dari satu baris memiliki anak penjelasan 2 baris penjelas pada tabel. Seperti contoh pada gambar berikut.
Pada bagian yang diberi kotak merah terlihat kolom dua dan kolom 3 di satukan. Sementara itu pada kotak yang berwarna biru baris di satukan. Istilah penggabungan tersebut disebut dengan merger. Bagaimana cara merger tabel dalam html?
Untuk merger tabel tersebut digunakan atribut rowspan dan colspan. Atribu ini diletakkan pada tag <td> dari tabel yang di buat. Untuk lebih mudahnya perhatikan contoh kode di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title>nandaja</title>
</head>
<body>
<h1>Table Merger </h1>
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td colspan="2" >Baris 2, Kolom 2 dan 3</td>
</tr>
<tr>
<td rowspan="2"> Baris 3 dan 4, Kolom 1</td>
<td> Baris 3, Kolom 2</td>
<td> Baris 3, Kolom 3</td>
</tr>
<tr>
<td> Baris 4, Kolom 2</td>
<td> Baris 4, Kolom 3</td>
</tr>
</table>
</body>
</html>
Hasil compile kode tersebut persis sama dengan gambar pada bagian awal postingan ini. ada beberapa bagian <td> yang disisipkan atribut coldspan dan rowspan. Bagian tersebut telah diwarnai dengan merah dan biru. Sekarang kita bahas satu persatu.
Pada kode yang berwarna merah <td colspan="2" >Baris 2, Kolom 2 dan 3</td> disisipkan colspan="2". Atribut ini memberi perintah agar 2 kolom bersatu. Jika perintah yang diberikan misalnya colspan="3" maka 3 kolom akan di satukan.
Sementara itu pada kode yang berwarna biru <td rowspan="2"> Baris 3 dan 4, Kolom 1</td> . Atribut rowspan="2" akan membuat browser menjalankan tabel dimana akan digabungkan 2 baris dalam satu kolom. Bisa dilihat pada tampilan di atas bahwasany baris 3 dan baris 4 pada kolom satu akan menyatu, Jika nilai atribut diubah menjadi rowspan="3" maka 3 baris akan disatukan.
Ketika membuat tabel sebaiknya telah diperhitungkan berapa banyak kolom dan berapa banyak baris. dan bagian mana saja yang akan di satukan. Ini akan mempermudah anda dalam meletakkan rowspan dan colspan lebih mudah.
Share Yuk
Related Posts
Loading...

No comments:
Post a Comment