Dalam CSS web designer bisa menggabungkan beberapa jenis selector. Contoh ketika menghubungkan tag<em> ( untuk huruf miring) yang hanya berada di tag <h1>. Artinya tampilan akan berubah ketika ada huruf miring pada judul saja. Selain itu property dan value selector tersebut tidak terpakai.
Sebagai contoh bisa di gunakan kode di bawah ini dan disimpan alam bentuk halaman HTML dengan nama file ibahasapemoraman.html. Setelah itu jalankan.
<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
<style type="text/css">
<!--Mau Di Isi CSS-->
</style>
</head>
<body>
<h2 >Kriteria Cowok Idaman</h2>
<p> Ini <strong>adalah</strong> kriteria <em>cowok idaman</em> </p>
<p >Kita sedang bahas kriteria cowok idaman
<a href="http://ibahasapemograman.blogspot.com" target="_blank">ibahasapemograman</a>
itu link asal dan ketika dibuka terbuka halaman baru</p>
<p> pembahasan tentang cowok idaman</p>
<br />
<h3 >Berikut cowok idaman itu punya sifat</h3>
<ol>
<li>Handsome</li>
<li>Tajir</li>
<li>Baik hati</li>
<li>rajin menabung</li>
<li>gak banyak gaya</li>
</ol>
</body>
</html>
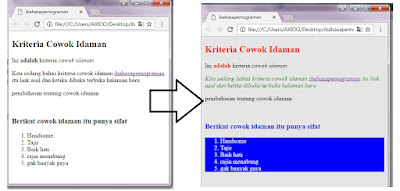
Dari kode di atas tampilan terlihat default. Karena kode CSS dikosongkan Kita ingin memperindah tampilan.
3) Sebuah h2 ingin diberi warna merah (Kriteria Cowok Idaman)
maka karena h2 telah disetting biru semuanya. Dan khusus untuk h2 Kriteria Cowok Idaman ingin dimerahkan maka dibuat sebuah class tersendiri. Kita beri nama class=judul. Pada bagian h2 yang akan diberikan warna merah maka tambahkan <h2 class="judul" > Kriteria Cowok Idaman </h2>. Sementara pada CSS ditulis selector,
h2.judul {
color : red;
}
4) Setiap Huruf Tebal pada Paragraf Berwarna Merah
Huruf tebal pada paragraf terdapat pada kata "adalah". Dengan demikian kita tambahkan selector
p strong { color :red;}
Awalan p mengindikasikan bahwasanya hanya huruf tebal (strong) yang akan menjadi tebal. Jika ditulis tanpa awalan p, maka semua huruf tebal dalam halaman akan menjadi merah. Pada kasus ini karena yang dminta hanya huruf tebal pada paragraf maka digunakan selector p strong.
5) Penekanan pada paragraf tertentu berwarna hijau dan miring
Misalkan disini akan diberikan penekanan pada paragraf "Kita sedang bahas tentang kriteria cowok idaman". Kita akan gunakan penulisan selector id. Pada tag HTML "Kita sedang bahas tentang Kriteria Cowok idaman tambahkan id. Misalkan kita beri nama id="tekan" sehingga menjadi <p id="tekan" >Kita sedang bahas kriteria cowok idaman .
Sementara untuk selector CSS tambahkan:
#tekan { color : green ;
font-style: italic;
}
6 Numbered berwarna putih dengan latar biru
Numbered ditandai dengan tag ol. Oleh sebab itu kita akan defenisikan selector ol pada CSS.
.ol, li { color : white;
background : blue;
}
Sehingga secara keseluruhan CSS yang tadinya kosong akan berisi :
<style type="text/css">
* {background : #e5e5e5;}
.h2, h3 {
color : blue;}
h2.judul {
color : red;
}
p strong { color :red;}
#tekan { color : green ;
font-style: italic;
}
ol, li { color : white;
background : blue;
}
</style>
Sekarang coba jalankan kembali kode HTML tersebut. Maka akan terbentuk tampilan sesuai yang diinginkan.
Sebagai contoh bisa di gunakan kode di bawah ini dan disimpan alam bentuk halaman HTML dengan nama file ibahasapemoraman.html. Setelah itu jalankan.
<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
<style type="text/css">
<!--Mau Di Isi CSS-->
</style>
</head>
<body>
<h2 >Kriteria Cowok Idaman</h2>
<p> Ini <strong>adalah</strong> kriteria <em>cowok idaman</em> </p>
<p >Kita sedang bahas kriteria cowok idaman
<a href="http://ibahasapemograman.blogspot.com" target="_blank">ibahasapemograman</a>
itu link asal dan ketika dibuka terbuka halaman baru</p>
<p> pembahasan tentang cowok idaman</p>
<br />
<h3 >Berikut cowok idaman itu punya sifat</h3>
<ol>
<li>Handsome</li>
<li>Tajir</li>
<li>Baik hati</li>
<li>rajin menabung</li>
<li>gak banyak gaya</li>
</ol>
</body>
</html>
- Background Halaman abu-abu
- Judul h2 dan h3 berwarna biru,
- Khusus h2 berwarna merah Kriteria Cowok Idaman
- Huruf tebal pada paragraf berwarna merah
- penekanan pada paragraf tertentu berwarna hijau dan miring
- Numbered berwarna hijau dengan ukuran huruf 15px
Untuk itu perlu ditambahkan kode CSS. Penulisan kode CSS yang akan ditambahkan tersebut seperti di bawah ini.
1) Untuk background keseluruhan Abu abu
Keseluruhan back ground jika inin diubah maka cukup menambahknan selector * pada CSS. Maka dapat ditulis
* { background : #e5e5e5;}
Kode #e5e5e5 adalah warna untuk abu abu. Kode Kode warna lain bisa dilihat pada website : andasedangmencari.blogspot.com/
2) Judul h2 dan h3 berwarna biru
Karena mengingkan h2 dan h3 berwarna biru maka kedu tag h2 dan h3 cukup dibuat dalam satu kelompok selector. Bisa ditulis pada kode CSS menjadi:
.h2, h3 {
color : blue;}
Dengan kode tersebut semua h2 dan h3 akan berwarna biru.
3) Sebuah h2 ingin diberi warna merah (Kriteria Cowok Idaman)
maka karena h2 telah disetting biru semuanya. Dan khusus untuk h2 Kriteria Cowok Idaman ingin dimerahkan maka dibuat sebuah class tersendiri. Kita beri nama class=judul. Pada bagian h2 yang akan diberikan warna merah maka tambahkan <h2 class="judul" > Kriteria Cowok Idaman </h2>. Sementara pada CSS ditulis selector,
h2.judul {
color : red;
}
4) Setiap Huruf Tebal pada Paragraf Berwarna Merah
Huruf tebal pada paragraf terdapat pada kata "adalah". Dengan demikian kita tambahkan selector
p strong { color :red;}
Awalan p mengindikasikan bahwasanya hanya huruf tebal (strong) yang akan menjadi tebal. Jika ditulis tanpa awalan p, maka semua huruf tebal dalam halaman akan menjadi merah. Pada kasus ini karena yang dminta hanya huruf tebal pada paragraf maka digunakan selector p strong.
5) Penekanan pada paragraf tertentu berwarna hijau dan miring
Misalkan disini akan diberikan penekanan pada paragraf "Kita sedang bahas tentang kriteria cowok idaman". Kita akan gunakan penulisan selector id. Pada tag HTML "Kita sedang bahas tentang Kriteria Cowok idaman tambahkan id. Misalkan kita beri nama id="tekan" sehingga menjadi <p id="tekan" >Kita sedang bahas kriteria cowok idaman .
Sementara untuk selector CSS tambahkan:
#tekan { color : green ;
font-style: italic;
}
6 Numbered berwarna putih dengan latar biru
Numbered ditandai dengan tag ol. Oleh sebab itu kita akan defenisikan selector ol pada CSS.
.ol, li { color : white;
background : blue;
}
Sehingga secara keseluruhan CSS yang tadinya kosong akan berisi :
<style type="text/css">
* {background : #e5e5e5;}
.h2, h3 {
color : blue;}
h2.judul {
color : red;
}
p strong { color :red;}
#tekan { color : green ;
font-style: italic;
}
ol, li { color : white;
background : blue;
}
</style>
Sekarang coba jalankan kembali kode HTML tersebut. Maka akan terbentuk tampilan sesuai yang diinginkan.
Share Yuk

No comments:
Post a Comment