Pada HTML tanpa di aturpun tinggi dan lebar table akan diseting secara default oleh browser. Namun pada keadaan tertentu dibutuhkan lebar dan tinggi tabel sesuai keinginan. Adakalanya bagian kolom/baris tertentu membutuhkan ukuran yang berbeda sendiri. Untuk itu berikut catatan tentang cara mengatur lebar dan tinggi tabel HTML.
Untuk height yang diletakkan pada tag <tr> maka yang akan berubah adalah nilai pada kolom tersebut saja. Sebagai contoh bisa dijlankan kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
</head>
<body>
<h2>mengatur tinggi tabel dalam Tabel HTML</h2>
<table height="200px" border="1">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr height =" 100px" >
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
</head>
<body>
<h2>Mengatur Lebar Tabel HTML</h2>
<table border="1" width="600px">
<tr>
<th width="300px">Judul 1 </th>
<th width="200px">Judul 2 </th>
<th width="100px">Judul 3 </th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Aduh data ini panjang, maka perlu saya atur</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Mengatur tinggi tabel dan tinggi sel pada tabel
Untuk mengatur tinggi tabel digunakan atribut height yang diletakkan pada tag <table> atau tag <tr>. Jika diletakkan pada tag <table> maka kseluruhan tabel akan berukuran setinggi height yang yang ditetapkan, sementara itu nilai lebar tabel akan dibagi secara merata untuk masing masing sel.Untuk height yang diletakkan pada tag <tr> maka yang akan berubah adalah nilai pada kolom tersebut saja. Sebagai contoh bisa dijlankan kode di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
</head>
<body>
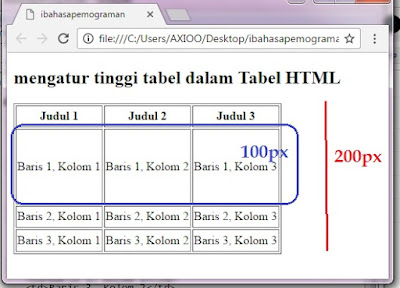
<h2>mengatur tinggi tabel dalam Tabel HTML</h2>
<table height="200px" border="1">
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr height =" 100px" >
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Dari tampilan di atas tinggi tabel secara keseluruhan adalah 200px. Ini ditampilkan berkat perintah yang diberikan pada tag <table> atau bisa dilihat pada bagian yang berwarna merah pada kode. Selanjutnya pada bagian yang berkotak biru, khusus tinggi tabel pada baris tersebut 100px. Ini ditampilkan karena saya memberikan perintah height pada tag <tr> tersebut. Bisa dilihat pada kode di bagian yang berwarna biru.
Mengatur Lebar Tabel dan Lebar sel tabel pada HTML
Sama dengan mengatur ukuran tinggi tabel, penulisan bagian ini bisa berada di tag <tabel> untuk mengatur lebar tabel secara keseluruhan. Sementara untuk mengatur lebar sel bisa ditaruh pada bagian tag <th> atau <td>. Atriut yang digunakan adalah width. Berikut contoh penggunaanya.<!DOCTYPE html>
<html>
<head>
<title>ibahasapemograman</title>
</head>
<body>
<h2>Mengatur Lebar Tabel HTML</h2>
<table border="1" width="600px">
<tr>
<th width="300px">Judul 1 </th>
<th width="200px">Judul 2 </th>
<th width="100px">Judul 3 </th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Aduh data ini panjang, maka perlu saya atur</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
</tr>
</table>
</body>
</html>
Bisa diperhatikan kode yang berwarna merah. Karena perintah width tersebut bisa ditampilkan lebar tabel secara keseluruhan mengadi 600px. Jika ingin melakukan perubahan, coba anda ubah angka 600px pada kode berwarna merah dengan sesuka anda. Pengaturan selanjutnya untuk masing masing sel, bisa dilihat atribut width pada kode yang diwarnai biru,kuning dan hijau. Angka tersebut menunjukkan pengaturan lebar tabel 300px, 200px dan 100px. Jika anda tidak memiliki tabel header <th>, width ini bisa diletakkan pada tag <td>.
Kedua tag ini, height dan width bisa diatur atau diletakka dalam satu kode sekaligus. Pada aplikasinya sekarang kebanyakan oran mengunakan CSS dalam membuat tabel. Tetapi ini tidak ada salahnya mengetahui cara seperti ini, mungkin suatu waktu dibutuhkan.
Share Yuk


No comments:
Post a Comment