Bagian yang sangat harus diberikan pada tabel adalah judul. Ini akan membantu mengunjung untuk mengerti maksud dan tujuan tabel yang dibuat. Dalam HTML mungkin anda bisa memberi sebuah tulisan di atas tabel dan kemudian diberi rata tengah. Tetapi sebaiknya digunakan tag yang benar benar menyatu dengan tabel yang difungsikan sebagai judul tabel.
Untuk menulis judul tabel dalam HTML digunakan tag <caption> berikut dengan penutup </caption>. Tag tersebut diletakkan dibawah tag <table>. Atau formatnya sebagai berikut:
Untuk menulis judul tabel dalam HTML digunakan tag <caption> berikut dengan penutup </caption>. Tag tersebut diletakkan dibawah tag <table>. Atau formatnya sebagai berikut:
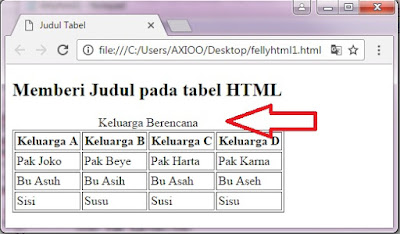
<table border="1" cellpadding="2" cellspacing="2">Contoh tampilan nanti jika menggunakan judul tabel tersebut sebagaimana yang ditunjukkan pada gambar di bawah ini :
<caption> Judul Tabel </caption>
Judul tabel pada contoh di atas adalah "Keluarga Berencana". Dalam penulisan HTML saya tidak mengatur posisi kata tersebut agar rata-tengah. Itu otomatis terjadi karena pengaruh tag <caption>. Jika ingin menjalankan sendiri, berikut kodenya :
<!DOCTYPE html>
<html>
<head>
<title>Judul Tabel</title>
</head>
<body>
<h2>Memberi Judul pada tabel HTML</h2>
<table border="1" cellpadding="2" cellspacing="2">
<caption> Keluarga Berencana </caption>
<tr>
<th>Keluarga A</th>
<th>Keluarga B</th>
<th>Keluarga C</th>
<th>Keluarga D</th>
</tr>
<tr>
<td>Pak Joko</td>
<td>Pak Beye</td>
<td>Pak Harta</td>
<td> Pak Karna</td>
</tr>
<tr>
<td>Bu Asuh</td>
<td>Bu Asih</td>
<td>Bu Asah</td>
<td>Bu Aseh</td>
</tr>
<tr>
<td>Sisi</td>
<td>Susu</td>
<td>Susi</td>
<td>Sisu</td>
</tr>
</table>
</body>
</html>
Itulah catatan singkat dari saya bagaimana cara meberi judul tabel pada html. Semoga catatan ini berguna dan menambah ilmu bagi yang belum mengetahuinnya.Share Yuk

No comments:
Post a Comment