Selain dengan penggunaan numbered and bullet. Dalam tampilan web ada cara lain untuk menyatakan data yang memilik poin poin tertentu. Terutama untuk poin dengan sedikit penjelasan. Jenis penulisan ini disebut description list.
Sebagai contoh coba anda compile kode script di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Ini Bentuk Description List</title>
</head>
<body>
<h3 id="judul1">Contoh Descrption List</h3>
<p> Berikut ini contoh description list dalam html. Untuk teks ambil
ampil kerja sam antar negara dunia </p>
<dl>
<dt>ASEAN</dt>
<dd>Kerja sama negara di Asia Tenggara.</dd>
<dt>PBB</dt>
<dd>singkatan dari Perserikatan bangsa bangsa.</dd>
<dd>kantor psat ada di Amerika Serikat.</dd>
<dt>OPEC</dt>
<dd>adalah kerja sama negara penghasil minyak.</dd>
</dl>
</body>
</html>
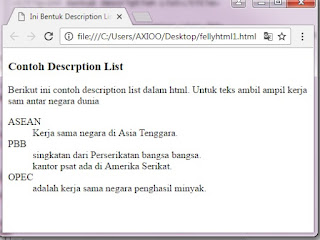
Dari tampilan script yang telah di compile terlihat bahwasanya ada ASEAN. Kemudian penjelasan mengenai ASEAN dijelaskan " kerja sama negara Asia Tenggara" pada baris baru. Tampilan seperti itu yang disebut description list. Bentuk seperti ini terlihat lebih rapi dibanding menggunakan numbered.
Dari kode di atas bisa disimpulkan penulisan description list mengunakan tag <dl> dan </dl> untuk membatasi area yang terlibat dalam description list ini. Kemudian tag <dt> dan </dt> digunakan untuk hal yang ingin dijelaskan. Sementara untuk penjelasan diberi tag <dd> dan </dd>. Jika penjelasan lebih dari 2 paragraf atau jenis maka bisa digunakan <dd> sebanyak 2 kali atau lebih. Seperti contoh di atas terlihat pada penjelasan tentang PBB.
Sebagai contoh coba anda compile kode script di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Ini Bentuk Description List</title>
</head>
<body>
<h3 id="judul1">Contoh Descrption List</h3>
<p> Berikut ini contoh description list dalam html. Untuk teks ambil
ampil kerja sam antar negara dunia </p>
<dl>
<dt>ASEAN</dt>
<dd>Kerja sama negara di Asia Tenggara.</dd>
<dt>PBB</dt>
<dd>singkatan dari Perserikatan bangsa bangsa.</dd>
<dd>kantor psat ada di Amerika Serikat.</dd>
<dt>OPEC</dt>
<dd>adalah kerja sama negara penghasil minyak.</dd>
</dl>
</body>
</html>
Dari tampilan script yang telah di compile terlihat bahwasanya ada ASEAN. Kemudian penjelasan mengenai ASEAN dijelaskan " kerja sama negara Asia Tenggara" pada baris baru. Tampilan seperti itu yang disebut description list. Bentuk seperti ini terlihat lebih rapi dibanding menggunakan numbered.
Dari kode di atas bisa disimpulkan penulisan description list mengunakan tag <dl> dan </dl> untuk membatasi area yang terlibat dalam description list ini. Kemudian tag <dt> dan </dt> digunakan untuk hal yang ingin dijelaskan. Sementara untuk penjelasan diberi tag <dd> dan </dd>. Jika penjelasan lebih dari 2 paragraf atau jenis maka bisa digunakan <dd> sebanyak 2 kali atau lebih. Seperti contoh di atas terlihat pada penjelasan tentang PBB.
dl =description listdt =data termdd = data desciptionPenggunaan ini sekarang memang agak jarang terlihat. Tetapi tak ada salahnya jika diterapkan dalam web anda. Karena menurut saya pribadi ini lebih rapi dan lebih enak dilihat serta dibaca pengunjung. Demikian cara membuat description list pada halaman HTML, semoga berguna.
Share Yuk

No comments:
Post a Comment